 sidebase-auth
sidebase-auth
Zero-boilerplate authentication for nuxt 3 with support for many strategies (oauth, credentials, ...) and providers (google, azure, ...). Additionally supports session manipulation, client- and server-side protection and more.

🔐 nuxt-auth
nuxt-authis a feature-packed, open-source authentication module for Nuxt 3 applications. Starting with v0.6nuxt-authalso supports static Nuxt applications
Quick Start
npx nuxi@latest module add sidebase-auth
Then visit the Quick Start documentation to setup the module for <= v0.5 - the current stable version.
Visit the Quick Start documentation to setup the module for >= v0.6 - the "future" experimental version with support for static Nuxt 3 apps and the local provider.
Features
nuxt-auth is a library with the goal of supporting authentication for any universal Nuxt 3 application. At the moment two providers are supported:
- Auth.js / NextAuth.js to offer the reliability & convenience of a 12k star library to the nuxt 3 ecosystem with a native developer experience (DX)
localfor static pages that rely on an external backend with a credential flow for authentication.localis supported starting with v0.6 of the module
Features of the authjs-provider of nuxt-auth include:
- ✔️ Authentication providers:
- ✔️ OAuth (e.g., Github, Google, Twitter, Azure, ...)
- ✔️ Custom OAuth (write it yourself)
- ✔️ Credentials (password + username)
- ✔️ Email Magic URLs
- ✔️ Isomorphic / Universal Auth Composable
useAuthsupports:- actions:
getSession,getCsrfToken,getProviders,signIn,signOut - getters:
status,data,lastRefreshedAt - full typescript support for all methods and property
- actions:
- ✔️ Application-side middleware protection
- ✔️ Server-side middleware and endpoint protection
- ✔️ Advanced features for session life-cycle management:
- Refresh the session periodically
- Refresh the session on tab-refocus
- One time session fetch on page load, afterwards for specific actions (e.g., on navigation)
- 🚧 Session broadcasting between tabs (see #70)
- ✔️ Persistent sessions across requests
- ✔️ REST API:
GET /signin,POST /signin/:provider,GET/POST /callback/:provider,GET /signout,POST /signout,GET /session,GET /csrf,GET /providers
You can find a feature-table of all starting with v0.6 in the nuxt-auth "next"-version-docs.
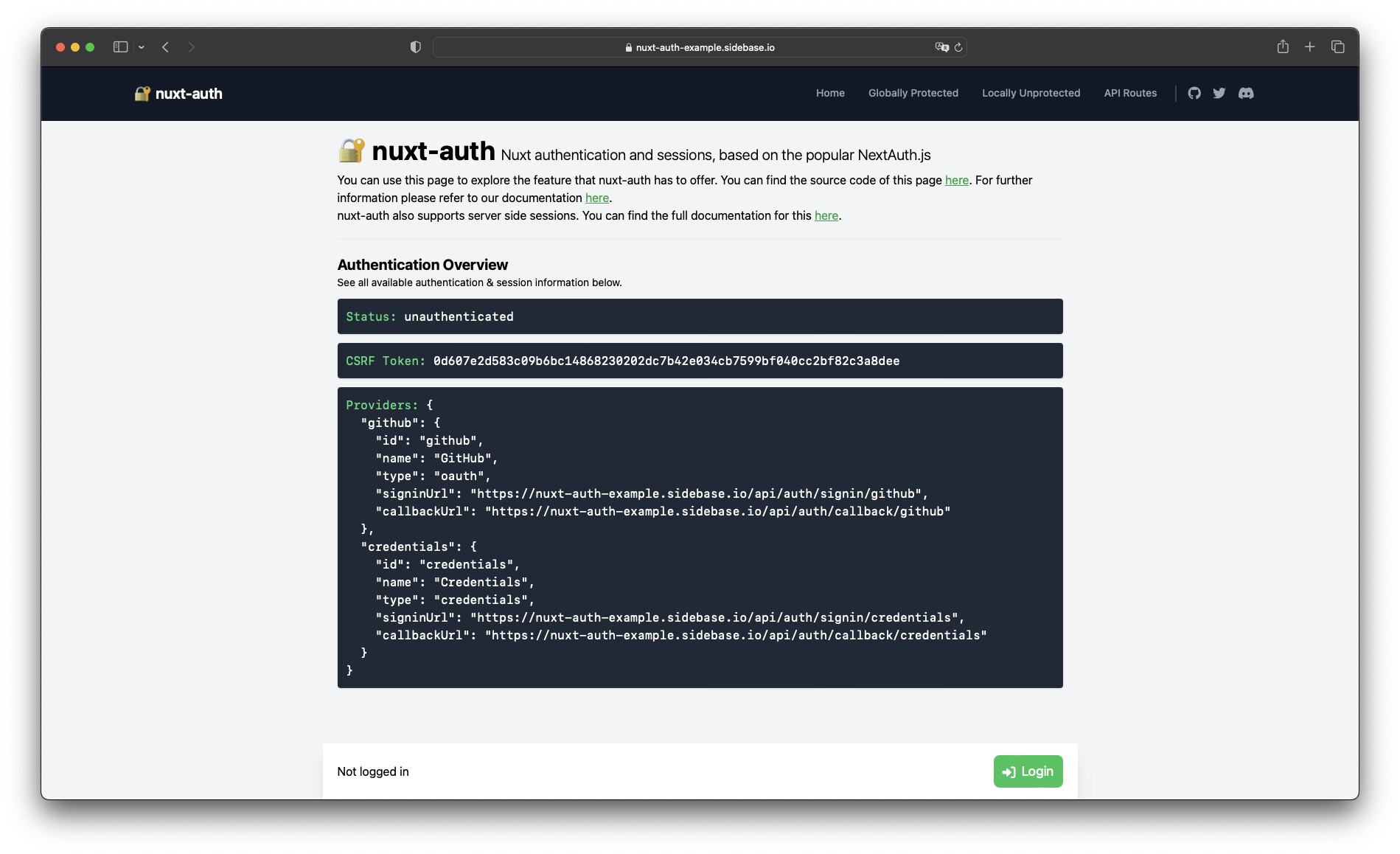
Demo Page
Visit the nuxt-auth demo page here:

You can find the demo source-code here.
Development
This project uses pnpm for development.
- Run
pnpm dev:prepareto generate type stubs. - Use
pnpm devto start the module playground in development mode. - Run
pnpm lintto run eslint - Run
pnpm typecheckto run typescheck via tsc - Run
pnpm publish --access publicto publish (bump version before)
Module Playground
This module also has it's own playground:
> git clone https://github.com/sidebase/nuxt-auth
> cd nuxt-auth
# **OPEN THE `~/playground/server/api/auth/[...].ts` and configure your own auth-provider
> pnpm i
> pnpm dev:prepare
> pnpm dev
# -> open http://localhost:3000
Testing different Providers
We have one playground per provider:
How to test static Nuxt 3 apps?
To test static Nuxt 3 apps we want to run a static frontend and a separate backend that will take over authentication:
playground-local/nuxt.config.ts: AddbaseURL: 'http://localhost:3001'to theauth-config- Start the static frontend:
cd playground-local pnpm generate pnpm start - Start the authentication backend (we use a second instance of the same nuxt3 app):
cd playground-local pnpm dev # A seconds Nuxt app should now be running on http://localhost:3001. We use this purely for authentication - Visit http://localhost:3000 -> this should open the static application. Performing any auth-related actions, the app should send requests to the backend running on port
3001


